最強のタイピングサイトを紹介【Day1】
記念すべき#100DaysOfCode1日目です!
今気づいたけど、このタグキャメルケースですね(笑)
どんな感じにブログ書いてくかまだ悩んでるんですが、
- その日のトピック
- 進捗報告
の2部構成で書いていきたいと思います!
最強のタイピング練習サイトを紹介

今日は最強のタイピング練習サイトをご紹介したいと思います。
みなさん、ブラインドタッチでタイピングできますか?
ぼくもなんとなくは出来るのと思っていたのですが、、、
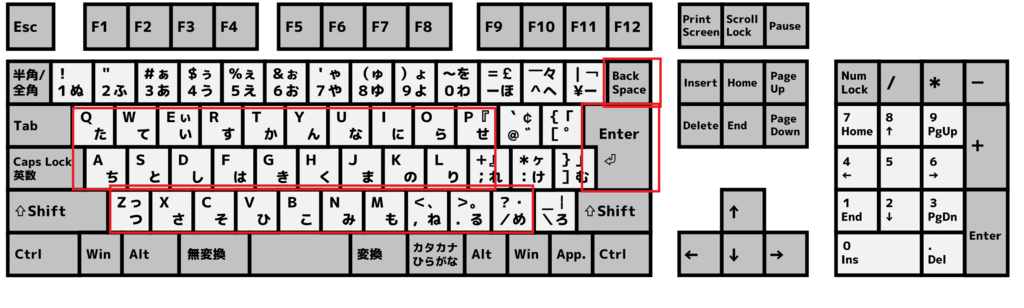
プログラミングやらない普通の人が使うのって

だいたいこれくらいじゃないですか。
だからなんちゃってタイピングでもなんとかなるんですよね。
中指と人差し指しか使わないみたいな。
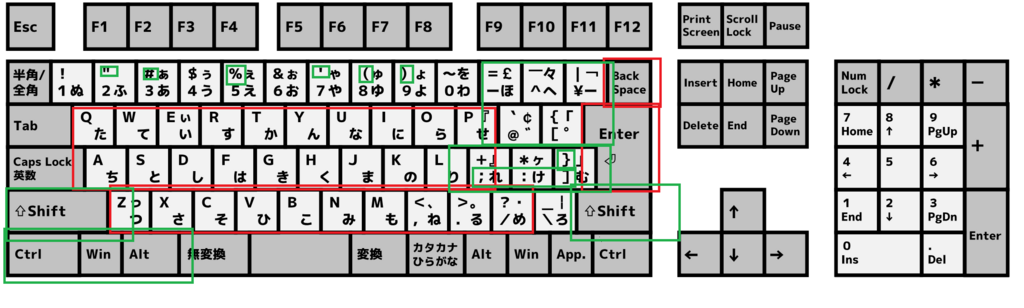
でもプログラミングをやるとなると

緑の部分もめっちゃ使うわけですよ!!
()とか{}とか[]とか,とか"とか-とか沢山使うので
人差し指と中指のなんちゃってタイピングだと、
かなり遅くなってしまうんですよね。。
素早くコーディングするには、
きちんと4本指を使った正しいタイピングを学ぶ必要があります(>_<)
そこで、このサイト!!↓
タイピングを練習したい!と思っている方は、ブログ読むのやめて今すぐにでも
はじめていただきたいです(笑)
何が最高かというと…
- 663コースという圧倒的充実度
- 無料
- 絶対に躓かないように
- 正しい指使いが出来るように徹底されている
- かわいいイラストとアニメーションで視覚的に学べる
本当におすすめです!
タイピングするときに正しい指使いが一緒に表示され、指ごとに練習していくので指示に従って進めていくだけで、きちんとしたタイピングが学べます(*'▽')!
英語なのですが、イラストが充実してるので英語が全然わかんなくても
大丈夫です!
ほんとに大丈夫だと思いますが
もし躓く部分があったらコメントなりDMなり送ってください!↓
進捗報告
studyplusで勉強状況を管理することにしました。
今日は主にHTML&CSS の勉強をしました。
本日の成果物↓
今日はProgate,Dotinstallで基礎が終わった人が実践に移るまでに
何を勉強すればいいかを紹介したいと思います!
今まで知らなかったのですがHTML・CSSでサイトを作っていくには基本的に
- どんなサイトにしたいか考えて必要なページのツリー構造を作る
- デザインカンプ(設計書のこと)を作る
- HTML全体の骨組みを作る
- デザインをコーディングしていく
という手順でやるんですね!
今までは
- 作りたいサイトをぼんやり頭で考える
- デザインとコーディングをいっぺんに考えて、サイトを上からマークアップしていく
みたいなノリで行うのかな~と思っていたので、全然できなかったです。。。
デザインカンプの作り方は今後学んでいくとして、とりあえず最初は
コーディングスキルを身に着けたいなと思い、今日はサイトの模写
から始めることにしました。
模写の手法としてよくこういった、サイト一覧のようなものから、
気に入ったものを選んでデベロッパーツールを使いながら、真似していくみたいな方法があげられますが↓
ぶっちゃけ実務経験のない初心者にはなかなかきついですよね
アニメーションが使われていたり…💦
そんななかこの方のブログはすごく良かったです!↓
CSSとHTMLだけで簡単なサイトを作る方法がまとまっていました!
このサイトを見ながら、今日は模写をしました(*'▽')
今回使った画像はこちらの書籍のサンプルコードからいただきました。
この本もよくまとまっていました!
HTMLとはなにか?という導入の部分から書いてあるので、
本当に0からHTMLとCSSを学びたい人にはお勧めです!
今日のブログはこんな感じで終わりにしたいと思います!
ぶっちゃけ殴り書いたのでかなり文章ひどいですが、明日以降修正します💦
ではでは~