ポートフォリオを作る!(モックアップ編)【Day4】
こんちは!ひぐです
前回のブログでポートフォリオサイトを作るぞ!
と意気込んだのでありました↓
最近知ったのですが、HTML&CSSでサイトを作るにはいきなりコーディングするのではなく、まずはモックアップや、ワイヤーフレームと呼ばれる下書きを書くことが必要になります。
こんなやつ↓

下書きを書くことで、HTMLの構成等に見通しをたててコーディングできるようになるからですね!
冷静に考えたら、建物でもなんでも設計図はいるわけですから(笑)
そういった、ポートフォリオ作成の流れはこちらのブログから学ばせていただきました
('ω')
一般的にプロのWEBデザイナーの方は、AdobeのillustratorやPhotoshopを使って、
作るらしいですが、、、
- 機能が多すぎて、覚えるのが大変そう
- 有料なので挫折したらつらい
- 早くコーディングしたい
等の理由から、 まずは無料かつ、
学習コストが低そうなオンラインツールでモックアップを作ることにしました。
それがこちら!
このCacooのツールの最高なところは、モックアップを作るためのチュートリアルが
専用であるのです。
これから数日間はこちらの進捗を日記にしたいと思います!
しかし、大学での研究の成果が思う様に出ないので、
ちょっと後回しになるかもしれないです・・・
時間見つけて頑張ろう涙
では~
プログラミング勉強迷走中【Day3】
こんにちは、ひぐです。
プログラミング勉強に迷走してきてしまいました( ;∀;)
Day3で早すぎだろ!と思うでしょうが、
#100DayOfCodeの取り組みをする前から水面下でモチベーションのダウンを感じておりました。。。
インターン、ホントに優しい先輩ばっかり
— ひぐ React勉強中 (@zerebom_3) 2018年6月13日
Aidemyでほんと良かったって思います
やることいっぱいだけど頑張ろう!!!!
↑こんなふうに言っていたのに
なんというか、最近忙しすぎて全然自分のやりたいことの勉強ができなくなって、やりたいこと自体のモチベーションが下がっているの、まさに「消耗」という感じだな
— ひぐ React勉強中 (@zerebom_3) 2018年6月21日
↑すぐこんなんになってしまった
原因としては、
- 院進のための勉強、インターンの業務、Pythonを用いた自然言語処理の勉強、人工知能の勉強、フロントエンド言語の勉強など一度にやろうとしすぎて一つ一つの濃度が薄まり成果が見えづらくなってしまった
- 基礎的な知識を身に着ける場合はProgateなど、教材のレールに沿って行けば体系的に勉強できるものの、いざアウトプットするとなるとエラーなど進まないことが多々ある。そこでモチベが削がれる
- そもそもReact等の難しめの言語からチャレンジしようとしてしまい、挫折
- そもそも飽き性
などの理由があげられます。
でもこの#100DayOfCodeの取り組みを始めたのも、いつまでも基礎的なことをやっていないでアウトプット出さなきゃというのがきっかけなのでうじうじも言ってられないなぁと。。。
ということで、
今日からポートフォリオサイトを作ろうと思います。。。!
勉強のフローチャートとしては
どんなサイトにしたいのか、色使い、レイアウトなどを考えてモックアップを作成
↓
HTML&CSSでデザインのアウトプットをする
↓
Reactで書き直してみる、なんらかの機能を実装をしてみる
みたいな感じで行こうと思います。
あとはほかのプログラミング以外の日々のやらなきゃいけないことにどう
向き合うかってのも考えないとなぁと思っております。。。
がんばるぞ~
VS-codeの便利な機能7選を紹介!【Day2】
どうも!ひぐです!
#100DayOfCodeの二日目です!
今日はVS-Code(VisualStudio-Code)の便利なショートカットを
ご紹介したいと思います!
VS-codeってのは、マイクロソフト社が作っている、エディタです。
完全無料で、すごーく高機能&軽いわりに知名度が低いやつです。(笑)
どんだけすごいかっていうとこんな感じです↓
今まで何となくエディタAtom使ってたけど、VS-codeに変えたら
— ひぐ React勉強中 (@zerebom_3) 2018年6月8日
・pathが通ってるターミナル付き
・Emmet標準装備
・めっちゃ軽い
・補完が強すぎる
(bacpo→background-positionみたいな)
・カーソル合わせるとメソッドの説明が表示される
・カラーコードが色で表示
などなど強すぎる…!😭
これについて紹介したいと思います!
今日の記事はAtomを現在なんとなーく使っている人に向けて、
Atomとの違いを含めて紹介したいと思います!
ドットインストールやProgateではAtomがおすすめされますが、かなり重いので
良かったらこの機に移行してみてください!
移行も思ったより簡単ですよ!
ダウンロード方法
もうすでにダウンロードしている方はとばしたってください
便利な機能の紹介
1.パスの通ったterminal
他のエディタと同様に左上のファイルから、フォルダまたはファイルを開いて、
コーディングしていきます。
Reactなどを使っていると、npm startなどターミナルでの実行を行いたいときがありますよね。
そういったときは画面したの青い部分をホールドして上に伸ばします。
そうすると下から、カラムが出てくると思います。
ここでターミナルを選択すると、パスの通ったTerminalが表示されます!

ここを上に引っ張ると

ターミナルがでてくる
RailsやReactなど、CUIと同時に使いたい言語のときに便利です!
ぜひ使ってみてください(*'▽')
2.Alt+↑or↓で行入れ替え
選択している行を上下に移動させることが出来ます。
ネストから外に出すときなどに便利!
3.Alt+ctrl+↓or↑で複数行選択

似たような行を変更するときに便利です!
この場合、widthを一斉に変更できますね!
4.(ctrl+d*n回)で同じ単語を選択
現在選択している部分と同じ単語を検索し、自動でカーソルを合わせてくれます。
ctrlを押したまま、dを押した回数だけ検索&選択してくれます
5.alt+zで右端で折り返し

画面が小さいと、端っこが画面外に出て
スクロールしないと見えなくなってしまいますよね。
そういった時はこの機能を使えばOKです。
左と右を比較すると行番号の振り方が変わっているのがわかるかと思います。
6.F5でデバッグ
F5を押していただけると、コードを走らせることが出来ます。
Pythonなどデータ解析系の言語では重宝します。
Shift+F5で中断できます。
7.ctrl+spaceでサジェスト表示
emmetなど使っていると、Tabで展開した際に間違った補完で展開されてしまう場合があります。
そうした時にはctrl+spaceでもう一度サジェストから選ぶことが出来ます!
せっかちさんには便利!
こんな感じです!よく使うのはこのへんですね~
もし、もっと便利なショートカットがあれば教えていただきたいです!
進捗報告
今日は昨日に続き、HTMLとCSSの模写、
自然言語処理の研究を進めました。
今日模写したのはprogateの中級編、トップページです

フロントエンドエンジニアになりたい!と僕が思った理由は
- デザイナーってなんかおしゃれ
- 受託業務をうけやすそう(大学生でもバイトにしやすそう)
- 見た目が出来ないとテンション上がらない
みたいな、和紙もびっくりなぺらっぺらな動機なのですが、
最近どこまで出来るようになればいいのか、何を学べばいいのか迷ってしまって作業が進まないことが多々あります。。。
今まで自分がしてきた勉強は未来に向けての勉強(中学受験、大学受験など)で、
何をすればいいか、わかり切っていたので楽ちんだったのですが、
プログラミングの勉強にはゴールも道しるべもないので自分から物を作っていくという
気持ちがないとなかなか進まないなと改めて実感しました。。。
モチベーション維持、勉強方法・意図なんかも勉強自身と同じくらい大切だな。
と思いました
しばらくは引き続き模写を続けて、次第に作りたいものを決める&Reactで実装していきたいと思います…!
ではでは~
最強のタイピングサイトを紹介【Day1】
記念すべき#100DaysOfCode1日目です!
今気づいたけど、このタグキャメルケースですね(笑)
どんな感じにブログ書いてくかまだ悩んでるんですが、
- その日のトピック
- 進捗報告
の2部構成で書いていきたいと思います!
最強のタイピング練習サイトを紹介

今日は最強のタイピング練習サイトをご紹介したいと思います。
みなさん、ブラインドタッチでタイピングできますか?
ぼくもなんとなくは出来るのと思っていたのですが、、、
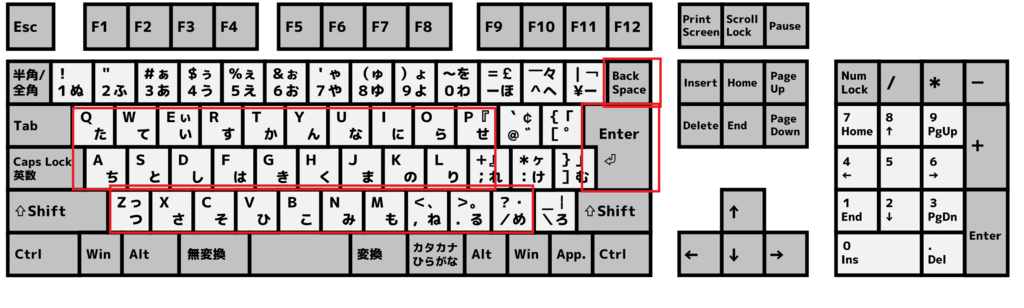
プログラミングやらない普通の人が使うのって

だいたいこれくらいじゃないですか。
だからなんちゃってタイピングでもなんとかなるんですよね。
中指と人差し指しか使わないみたいな。
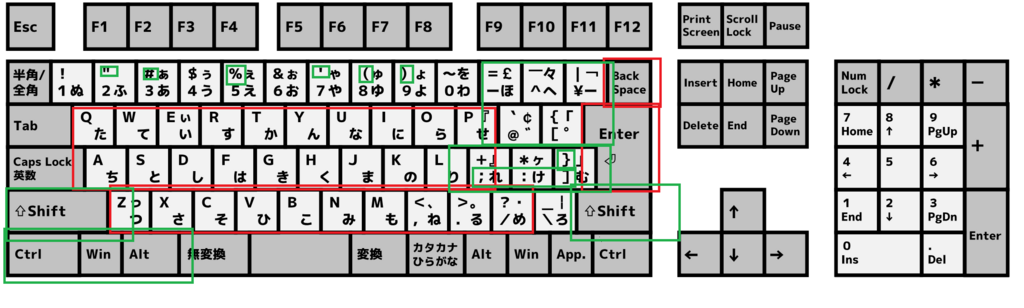
でもプログラミングをやるとなると

緑の部分もめっちゃ使うわけですよ!!
()とか{}とか[]とか,とか"とか-とか沢山使うので
人差し指と中指のなんちゃってタイピングだと、
かなり遅くなってしまうんですよね。。
素早くコーディングするには、
きちんと4本指を使った正しいタイピングを学ぶ必要があります(>_<)
そこで、このサイト!!↓
タイピングを練習したい!と思っている方は、ブログ読むのやめて今すぐにでも
はじめていただきたいです(笑)
何が最高かというと…
- 663コースという圧倒的充実度
- 無料
- 絶対に躓かないように
- 正しい指使いが出来るように徹底されている
- かわいいイラストとアニメーションで視覚的に学べる
本当におすすめです!
タイピングするときに正しい指使いが一緒に表示され、指ごとに練習していくので指示に従って進めていくだけで、きちんとしたタイピングが学べます(*'▽')!
英語なのですが、イラストが充実してるので英語が全然わかんなくても
大丈夫です!
ほんとに大丈夫だと思いますが
もし躓く部分があったらコメントなりDMなり送ってください!↓
進捗報告
studyplusで勉強状況を管理することにしました。
今日は主にHTML&CSS の勉強をしました。
本日の成果物↓
今日はProgate,Dotinstallで基礎が終わった人が実践に移るまでに
何を勉強すればいいかを紹介したいと思います!
今まで知らなかったのですがHTML・CSSでサイトを作っていくには基本的に
- どんなサイトにしたいか考えて必要なページのツリー構造を作る
- デザインカンプ(設計書のこと)を作る
- HTML全体の骨組みを作る
- デザインをコーディングしていく
という手順でやるんですね!
今までは
- 作りたいサイトをぼんやり頭で考える
- デザインとコーディングをいっぺんに考えて、サイトを上からマークアップしていく
みたいなノリで行うのかな~と思っていたので、全然できなかったです。。。
デザインカンプの作り方は今後学んでいくとして、とりあえず最初は
コーディングスキルを身に着けたいなと思い、今日はサイトの模写
から始めることにしました。
模写の手法としてよくこういった、サイト一覧のようなものから、
気に入ったものを選んでデベロッパーツールを使いながら、真似していくみたいな方法があげられますが↓
ぶっちゃけ実務経験のない初心者にはなかなかきついですよね
アニメーションが使われていたり…💦
そんななかこの方のブログはすごく良かったです!↓
CSSとHTMLだけで簡単なサイトを作る方法がまとまっていました!
このサイトを見ながら、今日は模写をしました(*'▽')
今回使った画像はこちらの書籍のサンプルコードからいただきました。
この本もよくまとまっていました!
HTMLとはなにか?という導入の部分から書いてあるので、
本当に0からHTMLとCSSを学びたい人にはお勧めです!
今日のブログはこんな感じで終わりにしたいと思います!
ぶっちゃけ殴り書いたのでかなり文章ひどいですが、明日以降修正します💦
ではでは~
#100DaysOfCodeと共にブログを始める【Day0】
お久しぶりです、ひぐです。
#100DaysOfCodeとは?
みなさん、#100DaysOfCode
というTwitterのタグをご存知でしょうか?
100日間、毎日プログラミングの勉強の進捗を
ツイッターにあげようという取り組みです。
世界的に広がっている取り組みのようで、日本ではプログラミング学習サイトである「Progate」の公式アカウントでの発信からブームが起こったようです。
【プログラミング学習の100日チャレンジをしませんか!?】
— Progate@プログラミング学習 (@prog_8) June 15, 2018
100日間プログラミング学習を続ける「100DaysOfCodeチャレンジ」という取り組みが世界中で広がっています!参加は簡単、「#100DaysOfCode」をつけて進捗をTweetするだけ!みんなで楽しく習慣化しましょう!詳細ルールはリプ欄をcheck!
↑こちらのツイート
基本ルールは以下のようになっています↓
【メインルール】
— Progate@プログラミング学習 (@prog_8) June 15, 2018
■100日間、毎日プログラミングをすること
※たまに休むのはもちろん大丈夫です!
■以下の内容を含めて毎日進捗をTweetすること
1.何日目であるかを書く(Day1等)
2.ハッシュタグで「#100DaysOfCode」をつける
こ、これは。。。。。。

と!いうことで、自分も参加します!!!
始めようと思った理由
当方、プログラミング勉強を始めて2か月たったのですが、
広く浅く勉強してしまってなかなか身についていないので、
ブログで宣言して背水の陣ということで取り組んでいきたいなと思ったのが理由です。
そろそろアウトプットを考えて勉強しないと伸びないだろうし、
いつまでも「がんばるぞ!」とか「やらなきゃな!」みたいなツイートだけじゃなく
形として残していきたいと意気込んだ次第です。
また、文章をきれいに纏める能力、自分の知識を発信する力も身に着けたいな!
と思ったためブログとともにしようと思います。
どういう風に取り組むか
-
毎日のプログラミング勉強の進捗を報告。
自分の勉強分野は現在、
この4つに分けられるので、勉強している中でみなさんに共有したらためになるな!
みたいなことを書いていければと思います。
-
日常起きたことを書く
その他にも普段考えていることや、何かイベントに参加した場合、書きたい事が思いついたら書いていきたいと思います。
今までやった海外インターンとか、研究室配属の話とか、あまり自分以外の人が
経験しえないことを書きたいです!
といった感じで始めていきたいと思います。
あんまり自分でハードル上げすぎて続かなくなってしまうのも良くないので、
1時間以内に1記事書くつもりで簡潔だけど毎日続けていきたいです…!
ブログ始めました。
はじめまして、ひぐと申します!
ブログを始めました。
ありきたりですが、以下に僕の経歴とブログを始めた理由を書きたいと思います。
1.軽く自己紹介
・地方の大学3年生
・サークル活動(テニス)を終え、一気に対人関係が希薄になる
・打ちひしがれながらも将来のことについて考え始めている最中…
2.僕がブログを始めた理由
①やりたいことがみつからなかった
一応理系なので就職か、院進か悩み始める3年の秋。僕には今後約40年自分の人生を捧げたいと思う職業も、大学院に行って研究したい学問もなかった。なのでとにかく色んなことを始めて興味を持ちたかった。
②新たな趣味を増やしたかった
サークルも終わり、僕には無限とも思える暇な時間が襲ってきた。
彼女に振られたことをバネに自分磨きのためにいろいろなことに手を出しました。
筋トレ、英語、C言語、読書、投資、、、
ブログを始めるということもその、自分磨きの一環としてやってみようと思いました。
ブログを通じて世の中のニーズや読まれる文章とはどんな文章か。サイトを運営することにはどんな難しさがあるのか。実際に触れてみようと思い立ったのです。
今回はこれくらいにしたいと思います!
なかなか自分の伝えたいことをまとめて文章にするのは難しい!!!!
文章を作ることも、ブログの体裁を整えることもまだまだ半人前ですがよろしくお願いします ^^)
ではでは~

