Amazonの合計利用金額を自動で算出する方法

こんにちは、ひぐです!
突然ですが、Amazonの商品購入のスムーズさってやばいですよね。
欲しいと思ってるうちに手が滑って、気づいたら家に届いてるんすよね。
Amazonの滑らかなUIによって、
僕の財布の紐はひもQ並みにゆるゆるになってしまいました。
今回はAmazonでの使いすぎを防ぐべく、
Pythonを用いて「Amazonの合計使用金額を算出」する方法を紹介します。
使用金額を確認して無駄遣いを減らしていきましょう:D
この記事はこの本を参考にしました
コード全文
コードの概要
Robobrowserというライブラリを用いてブラウザを開き、
フォームに情報を入力し、ログインする。
その後、値段が記載されているCSSの特定の要素を選択し、
for文を用いてページ内の商品を全て取得し合計を出力する。
細かい説明
RoboBrowserってなに?
RoboBrowserはヘッドレスブラウザ(画面が表示されないブラウザ)です。
ブラウザの動きをコードで指定し、自動で動かしてくれるライブラリです。
ヘッドレスブラウザはいくつもあるのですが、robobrowserは
フォームの入力など簡単にできます
ちなみに、RoboBrowserでCSSタグを取得するときは、
HTML構文解析ライブラリのBeautiful Soupと同じ記法で出来ます。
kondou.com - Beautiful Soup 4.2.0 Doc. 日本語訳 (2013-11-19最終更新)
os.environってなに?
今回のコードはAmazonにログインするため、メアドとPWが必須になります。
コードに直接個人情報を書き込むのは危険なため、os.environによってローカルの別ファイルに保存してある文字列を読み込んで、実行します。
詳しくは
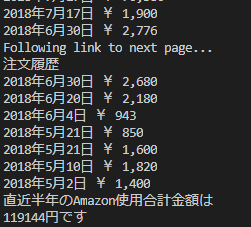
実行結果

使いすぎワロタ
おわり
6ヶ月プログラミングをして出来るようになったこと/勉強法をまとめてみた
- どうもひぐです!
今日はそろそろプログラミングの勉強を始めて半年たったので、
今までやってきたことを纏めていきたいと思います!
この記事は半年勉強してきてダレてきた自分に喝を入れつつ、
こんなに頑張ってきたじゃん!ナイス!と自分をほめるために書きます。
半年勉強してみて、もっとこうすれば良かった/こうして良かった
って事が見つかってきたので、
これから勉強する人は参考にしていただけたらと思います!
推奨する読者層
- プログラミング始めたいけど何からやればいいかわからない人
- 自分もプログラミングの勉強を始めたけど、どういう進路でやればいいかわからない人
- ほかの人がどうやって勉強しているのかなって知りたい人
4月/5月
詳しくは以下の記事に
プログラミングの勉強を始めました。
1週間でProgateのレベルを100まで上げたり、
AidemyのインターンでPythonを毎日10時間くらい勉強したりと、
この時期が一番集中してできていました。
6月
インターンをし始めて、先輩の方々がReactをやっていて、
自分もフロントエンドに携わりたいなと思い勉強をし始めました
また研究室に配属されて、しっかり成果を出さなくてはいけない時期になってきたので
Pythonによる研究も始めました
あとは100DaysofCodeを始めました。
これでつぶやくと、自分が何をしている人なのかアピールできるので、
似たことをしている人と交流が出来ていいですよ!
7月
研究とインターンでPythonを扱うものの、Reactが面白くて割と触っていました。
等の理由からReactを勉強していました
この時期にブログをちゃんと書き始めるようになったのかな?
8月
大学院の入学試験があったのでプログラミングは一回お預けになりました。
この時勉強した内容は
つまんないな~と思っていたけど、のちのち機械学習やディープラーニングを勉強する
うえでめっちゃ役立ちました。特に線形とか!
大学の1年で学ぶ数学は本当に応用範囲が広いので、
一年生の人はちゃんと勉強しようね!
9月
無事院試に合格したので、自分の興味ある分野をしっかり勉強し始めました。
9月はかなり勉強にコミットできました。
アプリを作ったり、Qiitaを書いたり、アウトプットを意識したのが良かったです
データ分析のKaggleにもチャレンジして、
しっかり分析結果をアップロードできるようになりました。
10月
あっという間に半年が経って焦ってきました💦
自分の大学の研究に自信が持てなくて、うーんという感じです。
とりあえず早めに卒論をかけるように頑張っていきたいです。。。!
出来るようになったこと/成果物まとめ
AdobeXD
HTML
Bootstrap4
簡単なシングルWebページをデザインから一貫して書けるようになった。
Flask
Keras
↑上のWEBページに製作スキルと合わせて画像認識アプリを作成した
Kaggle(データ分析のコンペ)
Pandas
Numpy
sklearn
前処理の基本的な方針を掴むことが出来た。
欠損の少ないデータなら自分で調べながら進めることが出来るようになった。
React/Redux
基礎を学んだ、カンバン式Todoアプリを作成中(たぶん出来ない)
ReactのTodoアプリ、ちょこちょこ進めてます
— ひぐ/Python (@zerebom_3) 2018年8月9日
院試終わったら爆速でやりたいーーー pic.twitter.com/GF8HYDXI5q
ブログ
月間1000PVくらいになった!(ありがとうございます!)
その他
Git/Githubを使えるようになった(add,push,commit,checkoutくらいしか使わんけど)
HerokuにWebアプリをデプロイできるようになった
Qiitaに記事をのっけた
もくもく会に参加するようになった
エンジニアの友達増えた!
ブログのおかげで文章をほめられることが増えた
(工学系生徒の文章が書ける、という基準はむちゃくちゃ緩い)
勉強して気づいた事
・まずは一つの分野に絞った方がいい
プログラミングを勉強する前は
どんな言語であれプログラミングを勉強する→色々とパソコン・ITとかに強くなる
だと思っていたのですが、実際は
目的に沿った言語を選び、その目的に対して勉強する→その分野が出来るようになる
➝他の分野を勉強する&その分野を深く知る➝だんだん強くなる
です。
プログラミングの勉強って言うのは、
分野ごとに全然要求される知識が違う&使いどころが違うのです。
プログラミングを勉強する方の中には、
「流行ってきたし、教養として身に着けたい」とか
「とりあえずよく聞くPythonでもやりたい」とかいう動機があると思うのですが、
Progateの講座を全言語勉強する、みたいなやり方は
「英語と中国語と韓国語とイタリア語のあいさつの仕方だけ勉強する」
みたいな感じになってしまいあまり役に立ちません。
つまり、プログラミングを勉強して何が出来るようになりたいか考え、
出来るようになったことで何に活かすかまで考えられるといいですね!
僕もフロントエンドと機械学習両方やって、片方忘れていって
もったいなかった部分は結構あります💦
・アウトプットして初めて出来たといえる
他人が自分の事をプログラミングが出来るかどうかを判断するにはどうしたらいいでしょうか?
成果物を見るしかありません!
結構受験勉強みたいにインプットばっかりになっちゃう人が多いと思うのですが、
あやふやでもいいから形にしてみる!
というのがプログラミングでとにかく大事です。
Reactの勉強は結構やったのですが、
結局アウトプットできずどんどん忘れてしまったのでもったいなかったです。
アウトプットするまでが学習!と思って取り組みましょう!
・人に会う/頼るのめっちゃ大事
勉強し始めたころはその分野で自分より詳しい人が絶対いるので
すぐ頼りにしちゃいましょう!
自分で悩むより絶対早いです
その時は、次同じレベルの疑問がわいたらどうしたらいいか?も聞けるといいですね。
先輩エンジニアはどうやって課題解決の方針を立てているのか?を知れると、
次は自分で解決できるかと思います。
相手に迷惑かも・・・?としり込みせずにどんどん聞いて成長しましょう!
そして成長したら、自分より下のレベルの人に教えてあげましょう!
人に会うのもとても大事です!
自分より強い人見ると燃えるし、どうやって勉強すればいいかの指標になるかと思います!
共通の趣味の人ってだけで盛り上がるしね!
・プログラミングが必要な環境に身を置く
これも大事ですね!趣味でやるには相当な熱意と、根気がいると思います。
学生なら成果物を作ったうえで、長期インターンに応募したり、
クラウドソーシングで受託案件をとったりしたほうが絶対伸びます。
僕も研究で必要なPythonが一番書けるようになりましたw
勉強してきたおススメのサービス・本
React
Reactはバージョンによる変化が激しいので、
古い書籍・サービスには注意が必要です!
Udemyで体系的に学べるといいですね。
Reactは大型設計を書くために作成されているので記法のほかに、
ディレクトリ構造とかも学べるといいのかなぁと思います。
HTML/CSS
みんな大好きProgateで間違いないと思います。
終わったら、AdobeXDの使い方学んで、
サクッとポートフォリオでも作っちゃいましょう!
人のサイトを模写するところから始めると勉強になりますよ!
・Aidemy
ステマではないです(笑)
まずは、AidemyでPython基礎を勉強するといいと思います!
最初の方の講座は無料だし、Vtuberが教えてくれるらしいですよ!
そのあとは書籍での勉強がいいかなと
Pythonはできることが色々あるし、それによって学ぶことが全然違うので
見合った本を買えばいいと思います!
いかにお勧めのサイト・本を載せておきます
(詳しくはツイッターか、コメントで聞いてください)
業務の自動化なら
データの自動収集(スクレイピング)
↑※緑のが新しいので注意です!
データ解析&機械学習(実践)
Kaggle: Your Home for Data Science
おわり
以上です!
6ヶ月で、あれこれ触りすぎた感が半端ないです(笑)
これからの半年は機械学習・データサイエンスに注力して実力をつけていきたいです
機械学習系をやっている人の平均戦闘力が高すぎて泣きそうですががんばっていきます(白目)
使える!Pythonライブラリのチートシート一覧
こんばんは!ひぐです。

突然ですが!Pythonの魅力として充実したライブラリが挙げられますよね!
が!一つ一つ覚えることがいっぱいでなかなか使いこなせない。。。
ということで、今日はPythonのライブラリのチートシートを紹介したいと思います!
トイレのドアにでっかく貼るなり、枕の下に敷くなりして暗記しましょう('ω')
①Numpy
Numpyはベクトル、行列の高速計算用ライブラリです。
DataCamp社という海外のデータサイエンティストを育てるオンラインスクール?
が提供してくださっております(感謝)
英語しか見つけられなかったですが、いつか英訳したいと思います!
NumPy cheat sheet: #data analysis in #Python - https://t.co/UXvd2GFiL0 #DataScience pic.twitter.com/FoQmvXcIsT
— DataCamp (@DataCamp) 2017年1月17日
②Pandas
Pandasは行列を扱うライブラリです。
csvに出力したり、列ごとに処理をかけたりとExcelのマクロのようなことが出来る超便利なライブラリです!
こちらは@s_katagiriさんという方が、日本語に翻訳して下さっています!
しかもGithubからpdf・pptx形式でダウンロード出来ます
感謝。。。涙
③scikit-learn
scikit-learn(通称sklearn)は機械学習系のライブラリです!
こちらも、DataCamp社が提供しております!
以下のURLからPDF形式でダウンロードできます
https://s3.amazonaws.com/assets.datacamp.com/blog_assets/Scikit_Learn_Cheat_Sheet_Python.pdf
おわり
この3つ、特に最初の2つのライブラリは、
Pythonで頻出なのでぜひとも覚えたいですね!
他にも良いチートシートがあったら教えていただけたらと思います!
自分も作れるように精進したいです…!
PythonでAI画像認識アプリを作りました!【Day57】
しばらく更新の間隔があいてしまいました💦
今日はPythonでAI画像認識アプリを作ったので、
その紹介をしたいと思います!
今回の記事はAIの中身について詳しく言及するというより、
アプリの作り方を一から紹介するので、
Progateがひとまず終わった方、Rails等他の言語をやってる方もぜひ見てください!
こちらからクリック↓

どういうアプリか
Pythonを用いてAIの一種である、深層学習によって写真の四季を判定します
どういう知識があれば作れるのか
このアプリを作るには大まかに分けて3つの技術が必要となります。
箇条書きで必要な言語を書きました。
-
AIの仕組みを理解し、コードに落とし込む技術
-
Keras(Tensorflowを簡単に書くためのラッパー)
-
Tensorflow(AIを作る)
-
アプリの見た目を作る技術
-
HTML(見た目を描画する)
-
CSS(HTMLを装飾する)
-
Chart.js(アニメ付きグラフを表示する)
-
Bootstrap(HTML・CSSを書きやすくする)
- Adobe XD(見た目をスケッチするツール)
-
Pythonの結果を見た目に反映させる技術
-
Flask(PythonのデータをHTMLに渡す)
どういう手順で作ったか。
こんな感じです。詳しく見ていきましょう!
①ザックリ考える
画像を判別するアプリを作る上で何が面白いか考えました!
人間でも判別しにくいものを判別出来たら面白いな!と思い、
四季という抽象的なテーマにしました。
そしてそのために必要な工程を考え、中身を実装していきました。
②Pythonで中身を書いていく
以下のような手順で進めていきました。
- ニューラルネットワーク転移学習するためにKerasでモデルを組む
- 学習用データとして、Flickr APIから大量の画像をDLする
- 学習させ、その結果をHTMLにFlaskで渡す
この時参考にさせていただいたサイトはこちら↓
③見た目をAdobe XDで作っていく
Pythonで中身を書くことが出来たので、次はコーディングの目安になるように
Adobe XDで見た目を作っていきます。
Adobe XDは無料で使えるプロトタイプ作成ツールです。
公式チュートリアルもしっかりしていて、
1日触ってれば使えるようになるぐらい簡単です!おススメ!↓
そしてこんな風にプロトタイプを作成しました!

デザインするうえで気を付けたことは、
- 高級感を出すために、白黒・セリフ付きフォントを基調にする
- 四季というテーマがわかりやすいように背景にでっかく写真を貼る。
です!
WEBデザインの基本は本を読んで、勉強しました👀
この本めっちゃおすすめです
SBクリエイティブ:いちばんよくわかるWebデザインの基本きちんと入門
あとは他の方が作ったWEBアプリとかをザーッとみて、
自分のイメージに合うものを選んで参考にさせていただきました。
ここで探すといいと思います!↓
④HTML&CSSでコーディングしていく
実際にコーディングしていきます。
Adobe XDでプロトタイプを丁寧に作っていたので、それに沿って行くだけです!
ただ、僕の場合Twitterからの流入が殆どだと思ったので、
スマホでも見やすくなるように気を付けました。
Bootstrapも使ったのですが、あんまり仕組みを理解できておらず、
Flexboxと混ざってあんまり真価を発揮できなかったので次回は気を付けたいです…
また、結果画面のグラフではChart.jsを使いました。
JSは殆ど触ったことがないのですが
書き方が完全に独立している上、日本語のドキュメントがしっかりあったので、
楽々導入できました!
⑤デプロイする
あとはデプロイするだけ!だったのですが、ここで死ぬほど詰まりました…
herokuにアップロードできない(3日目)
— ひぐ (@zerebom_3) 2018年9月14日
(Git苦手)(もはや郵送でpushしたい)(意味不明)
↑限界になっている僕
WEB系の方にとっては常識らしいのですが、
デプロイする場合は、最初にデプロイして徐々にpushするといいそうです。
そうすると、どこでエラーが起こったのかわかりやすいので…
ここの知見はのちほどQiitaで纏めるかもしれないです。
参考にしたサイト:
AI部分の大雑把な解説
画像の引用元:
AIと言われても中身何しているか全然わからないですよね!
ここでは簡単に解説します。
今回はニューラルネットワークの転移学習という技術を使っています。
ニューラルネットワークとは、
人間の神経細胞を数学的にモデル化した特徴分類器です。
ディープラーニング(=深層学習)はそのニューラルネットワークを何層にもして高性能にしたものと言えます。

入力画像が与えられてそれに対して、今まで学習した画像データと参照して、
この画像はこのカテゴリだ!と判定しているわけです。(死ぬほどざっくりした解説)
そして転移学習とは学習済みのモデルの最後の部分だけ、入れ替えたものです。
これにより、少量の画像データでも学習を行い、分類器として力を発揮できるのです

と、まあめちゃくそざっくりとした解説ですね(笑)
詳しく知りたい人はAidemyの教材(無料)で学ぶといいかもしれないです!
おわりに
以上です!アプリを作ると
- 成果物として形に残る
- 各技術とのつながりを理解できる
- 周辺知識も身につく
- 楽しい!!
いいことばかりです!ぜひみなさんも基礎が終わったらアプリを作ってみてください!
めちゃくちゃざっくり書いたので、ここ詳しく聞きたい!
って言うのがあったら是非コメントやTwitter(@zerebom_3)で連絡ください!
では~
【Adobe XD】WEBデザインの模写練習【Day12】
こんちは!ひぐです!
非常に日数が空いてしまいました💦
サッカー面白かったっすね!!
今日はもくもく会を行いました!
今の自分には、デザインのインプットが足りない&Adobe XDの理解が乏しい
という課題があると感じていたのでXD を使って、
WEB・スマホページのデザインの模写を行いました!
こんな感じ↓



上から、模写元のページを紹介すると、
この3つです!どれもとてもきれいなWebサイトです。。。!
どんな風に模写したかさっくり説明したいと思います!
⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
①まず、Adobe XDをダウンロードします
XDについての記事↓
②サイト全ページ保存ツールFireShotを使ってキャプションを取る
Chromeの追加アプリです!
2分くらいで理解&ダウンロードできます!⇩
③キャプションをペースト
XDは画像をクリップボードに保存➡貼り付けが行えます!
(ctrl+C➡ctrl+V)
なので、こんなふうに隣に並べて模写します!

ちなみに、横に並べず
画像を最下層にして、編集画面と重ねるともっと効率いいです!
ですが、余白とか、グリッドとかデザインについて考えず、脳死でトレース
出来てしまうので練習にはならないかも・・・!
-------------------まとめ-----------------
実際模写を行うことで、
Adobe XDの使い方をかなり覚えることが出来ました!
というかXDが高性能&使いやすすぎて、すぐ覚えられる!
また、なんとなく見てたWebサイトも模写してみると、
図の置き方、空白の使い方等いろいろな気付きがありますね!
時間が出来ればXDの操作方法なども簡単に纏められたらいいなと思います!
では~
ポートフォリオサイトのトップページ完成【Day8】
こんばんは、ぐちです!

100DaysOfCode、もう1週間経ったの!?
驚きです(白目)
今日のブログはこれの続きです。↓
今日は、ついにポートフォリオサイトの1ページ目をデプロイできました↓
--------------これ↓------------------
--------------これ↑----------------
作成時間は大体4時間くらいです。。。(笑)
モックアップ1時間半、コーディング2時間半くらいかな
慣れている人なら30分ぐらいで出来そうですが・・・('_')
初めて自分でWebページを作ったので、その所感でも書きたいとおもいます。
作って凄く経験値を得られた気がします!
作成の工程
①まずWebデザインの基礎について学び、構想を練る
こちらは本を読んで学びました。
色使い、フォントはどんなものを使ったらいいか、
そもそもWebデザイナーはどんな風に仕事を進めるのか。全部書いてあります!
超おすすめ本です↓
SBクリエイティブ:いちばんよくわかるWebデザインの基本きちんと入門
②デザインカンプをつくる
詳しくは過去記事へ↓
③htmlをコーディングをする
④CSSをコーディングする
⑤レスポンシブ(スマフォ)対応をする
この辺はProgateなどで勉強しましょう!↑
いきなり作るのが難しかったら、模写とかから初めてもいいかもしれないですね!
模写した記事↓
⑥GitHubにデプロイする
こちらを参考に!↓
作ってよかったなと思うところ
・デザインカンプ➡コーディングの流れを知ることが出来た。
・形に残るので、自分はこれぐらいなら出来るぞ!と自信になる。
・教材と違って、周辺知識を身に着けることが出来る。
作って気づいたところ
・自分がデザインできるものは、自分の記憶にあるものだけ。プログラミングだけでなくデザイン自体の勉強・インプットもしなくてはいけないなと気づいた。
・当たりまえだけど、デザインカンプを模写して作るので、デザインカンプの出来は相当大切。あとから修正はかなり面倒くさい。
・自分の中で得意なデザインパターンを暗記すれば、今後使いまわせる
(例えば、ボタンをhoverした時に色を反転させる。とか)
大変だったところ
・レスポンシブ対応のデザインカンプが無かったので、行き当たりばったりで実装した
コーディングがぐちゃぐちゃになったので修正が大変そう&思わぬデザイン崩れがありそう
次回、気を付けること
・画像サイズが大きすぎて、重い。
・スマホ用のデザインを作ってから実装するべき。
自分は結構ウロウロしちゃったのですが、今Progate一通り終わったって感じてる人はぜひ、こういったチャレンジをしてみてください!!
今後は、残りのページを実装していきたいと思います!
次のページはbootstrap付きで実装、その次はCSS AnimationかReactを足して実装したいと思います!
では~
Adobe XD でモックアップ書いた【Day6】
こんちは、ぐちです!
冷静に休日にブログ書くのは、大体予定入っているし厳しいっすね💦
昨日の進捗を報告したいと思います
昨日はAdobe XDでポートフォリオサイトのモックアップを書きました!↓

Cacooの使用を断念
以前こちらの記事で「Cacoo」というサイトを紹介したのですが、
使ってみると、
・機能が少ない
・要素ごとのピクセル幅がわからない
などの理由から、やっぱり使用を断念しました(>_<)
DLしなくて済むので、用途を選べばパッと使えていいかもしれないです。
Adobe XDが強すぎた
その代わりに昨日から使い始めた、Adobe XDですが、
色々と便利すぎることがわかったので、こちらを紹介させていただきます。
ダウンロードはこちらから↓
what is Adobe XD?
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
とのこと。
AdobeシリーズのUX、UIに特化したソフトです!
UI/UX用のソフトで有名なのは
「sketch」等ですが、こちらは、買い切りとはいえ数千円します💦
XDは小容量で使用する場合は無料となっております!
個人でちょっとWebデザイン始めてみたいなーって方にはオススメかなとおもいます。
便利な用法などはいつかまとめたいと思います。。。!
自分が使う上で参考にさせていただいたサイト↓
モックアップの説明

作ってみたのがこちらです!
まあ見ての通り
ショボショボ丸なんですが、一作品目なのでお許しください(笑)
素人ながら気を付けた点は
配色を灰色・水色・濃い水色にして、統一性があるようにした
ことです。
本に紹介されていた、製氷機のサイトのカラーコードを真似したのですが、
現在そちらのサイトはリンク切れでした。。。
左上にロゴを配置したり、フォントとかももっと最適解あると思うんですが、
とりあえず、モックアップ➡コーディングの流れを掴んでみたかったので、
サクッと作成しました。
後にReactで再実装する予定なので、その時にもっとがっつり
デザインしてみたいと思います!
では~